Your cart is currently empty!
How to add a request a quote button to your WooCommerce store
In this guide, I’ll show you how to add a quote button to your WooCommerce products.
Last Updated
Written By
Certain businesses and online stores require a customer to request a quote before making a purchase. However, this is not standard WooCommerce functionality. Maybe you’re one of these businesses or websites that require WooCommerce quote functionality? Great! In this guide we’re going to walk you through adding the ability for customers to request a quote before a purchase is made.
So, why would you want to have customers request a quote before making a purchase. Well, there are many reasons:
- You sell a customized product tailored to the specific needs of a customer
- You sell a service that is not fixed in scope
- You may not carry stock of a certain product and need to confirm with your supplier that they have stock before confirming the purchase
- And many, many more additional use cases…
If you fit in to one of the categories above, or have a different use case for adding the quoting functionality, read on as we take you step by step through setting it up.
Step 1: Install a WooCommerce quote plugin
As mentioned above, quoting in WooCommerce is not shipped out of the box. We need to install a plugin to be able to do this. The great news is that there are a number of plugins that you can install to get setup for quoting.
Here at WP Geeks, we’re busy creating a super awesome WooCommerce quote plugin. We’re a month or two out before the launch of the plugin, so for now, we’re going to recommend another plugin for you to install to get up and running.
The plugin that we recommend you install for now is called WooCommerce Request A Quote and you can download it from the WordPress.org plugin repository.
Go ahead and download it, install it and finally activate it on your WooCommerce store. Once done, move on to the next step.
Step 2: Choose a quote strategy
Before we move on to actually configuring the plugin, you need to decide on a strategy for quoting. This will very much depend on your product inventory, how many products you keep and your business model. One of the key decisions to make here are:
- Should all your products that are sold on your site require a quote before they can be bought or only a subset of your products?
- Should all customers and user roles on your site request a quote or maybe only a specific user role or type of customer?
Depending on your decisions above, you’ll need to configure the plugin settings differently. Since we can’t cover all use cases in this guide, we’re going to assume that we need all products in the store to request a quote before they can be bought. And, every type of customer who visits the store will also need to request a quote before they are able to purchase.
Step 3: Configure the quote and product settings
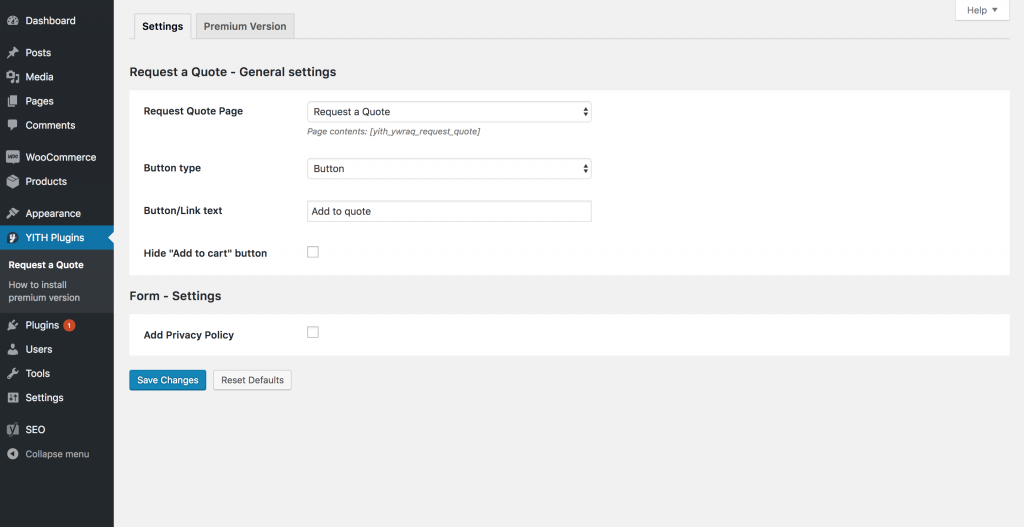
Based on our decisions in step 2, lets configure the plugin. Navigate to “YITH Plugins” and click on “Request a Quote”. From this page, you can configure the plugin.
For our demo site, we’ve used the “Request A Quote” page as the page for the form. We’ve also simply used the text “Add to quote” as our button CTA. Decide on the settings that best suit your own business case and click “Save Changes” when done.

Step 4: Test the “Add to quote” button and functionality
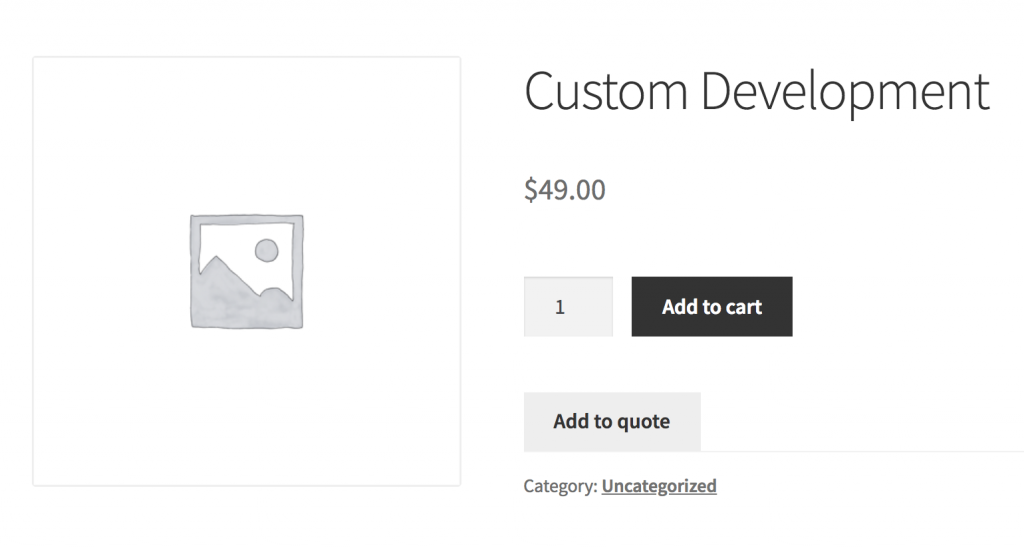
Everything should now be setup as required. You’ll notice that when you visit a product page, a new button has been added to it that allows you to request a quote for the specific product you’re viewing.

Start running a few tests to make sure it’s setup as required. Add a number of products to your quote and finally go to the request a quote page and submit your details. You should receive an email with the details of the quote.
And that’s all there is to it! We hope this guide was helpful to you. Let us know if you have any questions or you ran it to issues getting this setup. We’d love to hear from you.
Leave a Reply