Your cart is currently empty!

How to hide prices of WooCommerce products
In this guide I’ll show you how to hide the prices of the products in your WooCommerce store.
Last Updated
Written By
Introduction
Do you want to hide the price from shoppers for a certain product or multiple products on your online WooCommerce store? Hiding prices can be tricky if you don’t know how and that’s exactly why I wrote this guide. To walk you through the process, step by step, in the simplest way possible.
Start here: 2 methods for hiding prices in WooCommerce
Before you begin, you need to decide on the method that you want to use to hide prices in WooCommerce. There are two ways in which you can do this:
- Use a plugin
- Write a code snippet (DIY method)
If you are comfortable with getting your hands dirty in code and don’t mind spending some time writing custom code, then you may want to consider going the DIY route. The obvious benefit of doing this is that you will have more control over the code and be able to do unlimited customisations.
But if you are not comfortable writing, editing and uploading code, then you will definitely want to use a plugin to hide the prices.
To help you make the right choice, I’ve put together this comparison table of both approaches.
| Hide Prices Plugin | Hide Prices Code Snippet | |
|---|---|---|
| Difficulty | Easy | Moderate |
| Effort | 10 minutes | 1-2 hours |
| Cost | Free to $49 | Free |
| Pros | – No technical skills required – Quick and easy – Product support if something goes wrong | – Control over implementation – No purchase required |
| Cons | – Plugin purchase may be required if advanced features are needed | – Need to maintain code for future versions of WooCommerce – No support if something goes wrong |
Depending on which method you choose to use, you can skip ahead to the relevant section below.
Skip to method 1: Use a plugin to hide prices
Skip to method 2: Write my own code to hide prices
Method 1: Use a hide prices plugin
Using a plugin to hide prices of WooCommerce products is definitely an easier approach than writing the code yourself. Follow the steps below to get started.
Step 1: Install the plugin
You will first need to download and install the plugin. This guide will focus on the Hide Prices plugin that we have developed. Go ahead and download the plugin now.

Hide Prices by WP Geeks
Our Hide Prices plugin is the perfect plugin for hiding prices in WooCommerce. It not only allows you to replace the price with a text label, but also gives you the option of replacing it with a clickable button. Furthermore, you are also able to hide the “Add to cart” button. No need for complex PHP scripts or digging in the code.
Now that you have the plugin downloaded, install and activate it.
Step 2: Navigate to the product
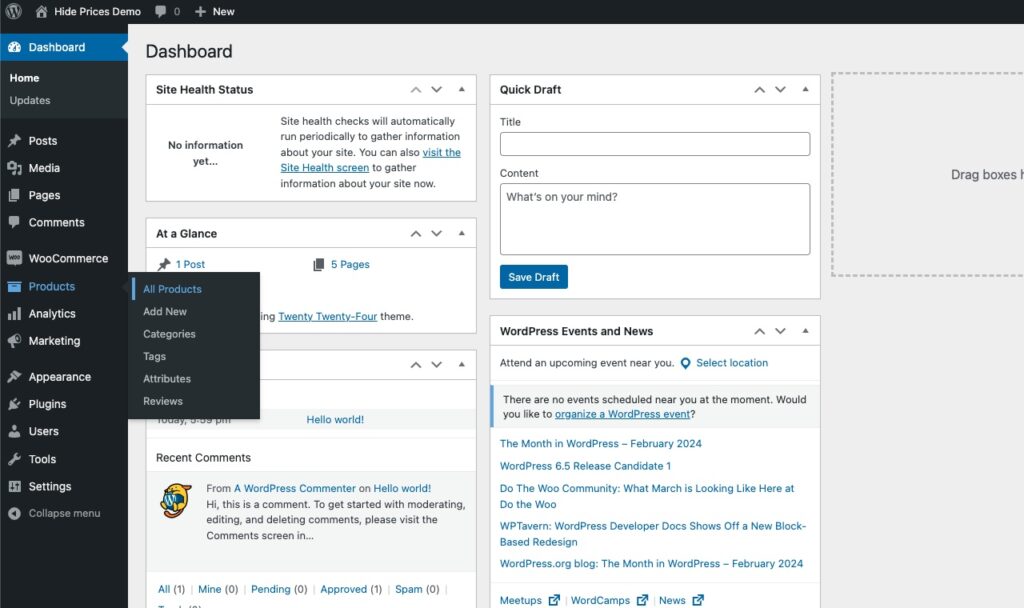
In the WordPress admin, go to WP Admin > Products > All Products and select the product for which you want to hide the price of in your store.

Step 3: Configure the settings
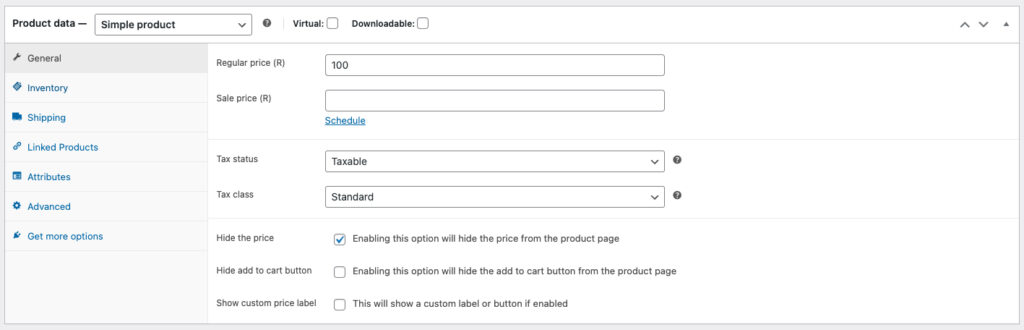
Once you’ve selected your product, scroll down to the Product Data meta box and make sure the General tab is selected. From here you can check the box to Hide the price.
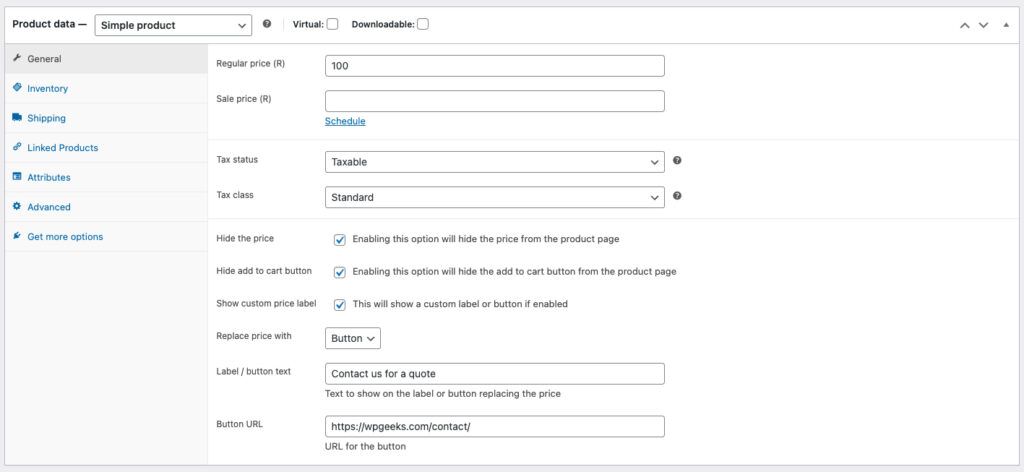
You now also have additional options available to you. You can choose to hide the Add to Cart button. As well as choose to show a label or button instead of the price (if you’re using the Pro version of the plugin).

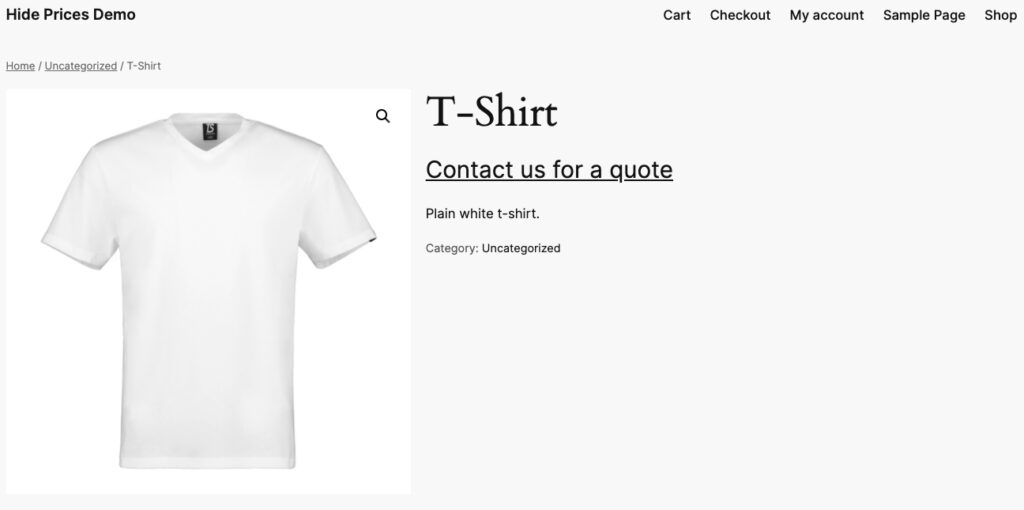
Here is an example where I’ve chosen to show a button with a custom URL instead of the price using the Pro plugin.

Step 4: Save and test
Once you’re happy with your settings, save the product by clicking the Update button. Then navigate to the product page and check that the price has been hidden.

Hide the prices of variable products
To hide the price of a variable product, you may need the Pro version of the plugin, depending on your use case.
If you want to hide the prices of all the variations and not selectively choose which variation to hide the price or add to cart button on, then the free version of the plugin will work perfectly for you.
But, if you want to selectively choose which variation to hide the price or add to cart button on, then you will need to upgrade to the Pro plugin.
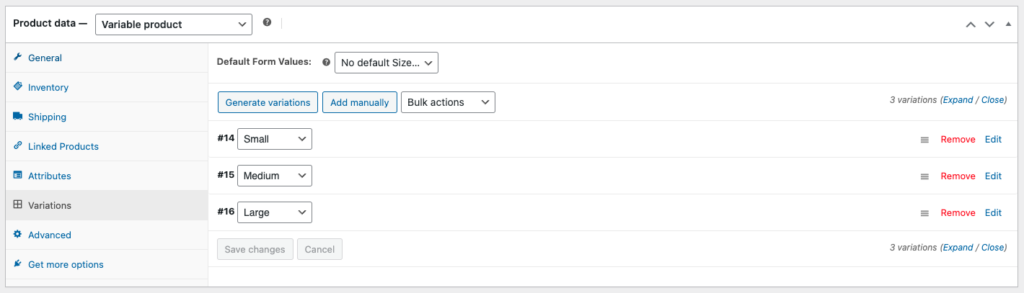
Follow the steps above up until Step 3. Then choose Variations from the Product Data meta box. From there, choose a variation to edit.

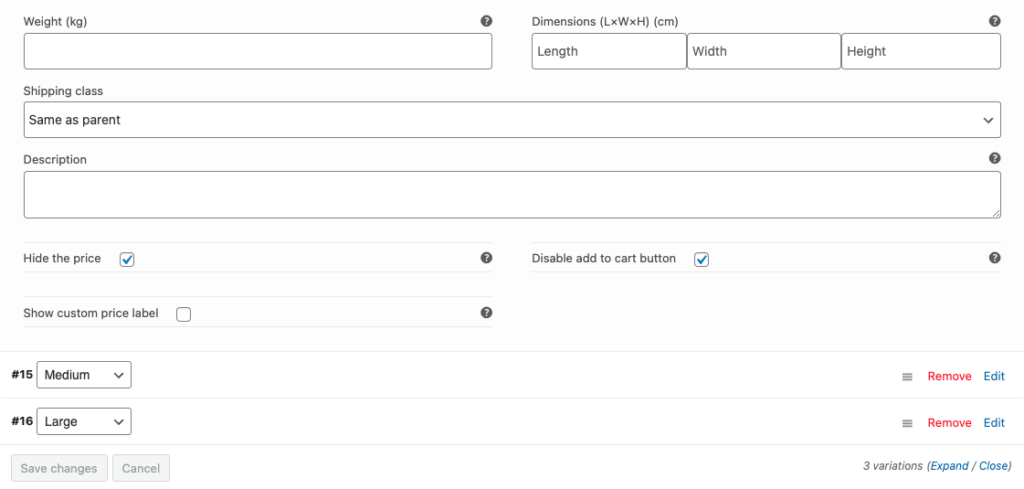
Now, scroll down to the bottom of the options and from here you can choose to hide the price or add to cart button for that specific variation. You can also choose to replace the price with a label or button.

Method 2: Write a hide prices code snippet
The second method of hiding prices in WooCommerce is to do it programmatically and write a custom function which you can add to your theme’s functions.php or even a custom plugin.
This works by adding a filter that intercepts the rendering of the price for the product, checks to see if the product we’re currently rendering to the page is one that we don’t want to display the price for, and if so, return an empty price. Otherwise, we output the price as per usual.
Hide the price of a single product programmatically
Let’s first look at how to hide the price of a single product. Here is the code snippet.
<?php
/**
* Hide the price of a single product.
*
* @param string $price The existing price.
* @param object $product The product object.
* @return string
*/
function wpgeeks_hide_price_for_product( $price, $product ) {
// Replace this variable with your product ID that you want to hide the price of.
$product_id_to_hide = 1;
if ( $product_id_to_hide === $product->get_id() ) {
return '';
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'wpgeeks_hide_price_for_product' );
// Apply these filters to hide the price from the cart and checkout pages.
add_filter( 'woocommerce_cart_item_price', '__return_false' );
add_filter( 'woocommerce_cart_item_subtotal', '__return_false' );
In the above snippet, you need to make sure that you add your product ID to the $product_id_to_hide variable.
If you’d like to return something other than an empty string where the price displays on the product page, say for instance a text label, then you can change the return string to whatever you want.
Also notice the last two filters that I’ve added to the bottom of the snippet. These should be used if you want to hide the price from the cart and checkout page. Unfortunately, it doesn’t remove the entire line item but with a CSS rule or two, you can adjust the layout to suit your needs.
Hide prices for multiple products programmatically
In much the same way as we remove the price for a single product, we can apply the same logic to multiple products. Use the snippet below to hide the prices of all the product ID’s listed in an array.
<?php
/**
* Hide the price of a product or multiple products.
*
* @param string $price The existing price.
* @param object $product The product object.
* @return string
*/
function wpgeeks_hide_price_for_product( $price, $product ) {
// Populate this array with the ID's of product you want to hide the price of.
$products_to_hide = array( 1, 2, 3 );
if ( in_array( $product->get_id(), $products_to_hide, true ) ) {
return '';
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'wpgeeks_hide_price_for_product' );
// Apply these filters to hide the price from the cart and checkout pages.
add_filter( 'woocommerce_cart_item_price', '__return_false' );
add_filter( 'woocommerce_cart_item_subtotal', '__return_false' );
Simply edit the $products_to_hide array above and input all the ID’s of the products you want the price to be hidden on.
The same customizations that were done to the first snippet can be applied to this one. You can return custom text or html in the place of the price on the product page.
Conclusion
Whatever method you choose above, you should be able to easily and effectively hide the prices on your store for the products that you choose.
Please let me know if anything is not 100% clear or if you have any questions. Additionally, let me know of any other use-cases that I did not cover in the guide that you need assistance with. This guide is constantly being updated based on feedback from readers.
You may also be interested in changing the price display if a product is free.
Comments
4 responses to “How to hide prices of WooCommerce products”
Hi, is it possible to hide the regular price and show only the sale price instead of having the regular price strike through?
Hi Jackie,
Yes you can. You will need to use the `woocommerce_get_price_html` filter and then use an if statement to check `$product->is_on_sale`. If it returns true, you can return the sale price only as a string value.
Matt
Removes the price but changes the entire layout of the shop NOT COOL
Hi Trevor,
Did you use the snippet or plugin to remove the price? The plugin and code snippet most definitely does not alter anything other than the pricing html in WooCommerce.
If you experienced issues, it’s likely that the snippet was implemented incorrectly, such as HTML being added without a closing tag, OR there is an issue with the theme that you’re using. Happy to help assist if you can share more details regarding the issue you experienced.
Leave a Reply